About this project:
Class: Foundation of Interaction Design
Professor: Keith Owen
Professor: Keith Owen
Team:
- Arturo Barrera (barreradesign.art): Current-State Journey Map, Persona Research, Copywriting, and Editing.
- Kris Ma (Krisma.me): User and Market Research, Defining Levels of Interaction.
- Kris Ma (Krisma.me): User and Market Research, Defining Levels of Interaction.
My role:
Topic and User Experience Research, Current-State Journey Map, Contacting Keep Denton Beautiful Staff Members, Graphic Design.
This case study was made by me in Figma.
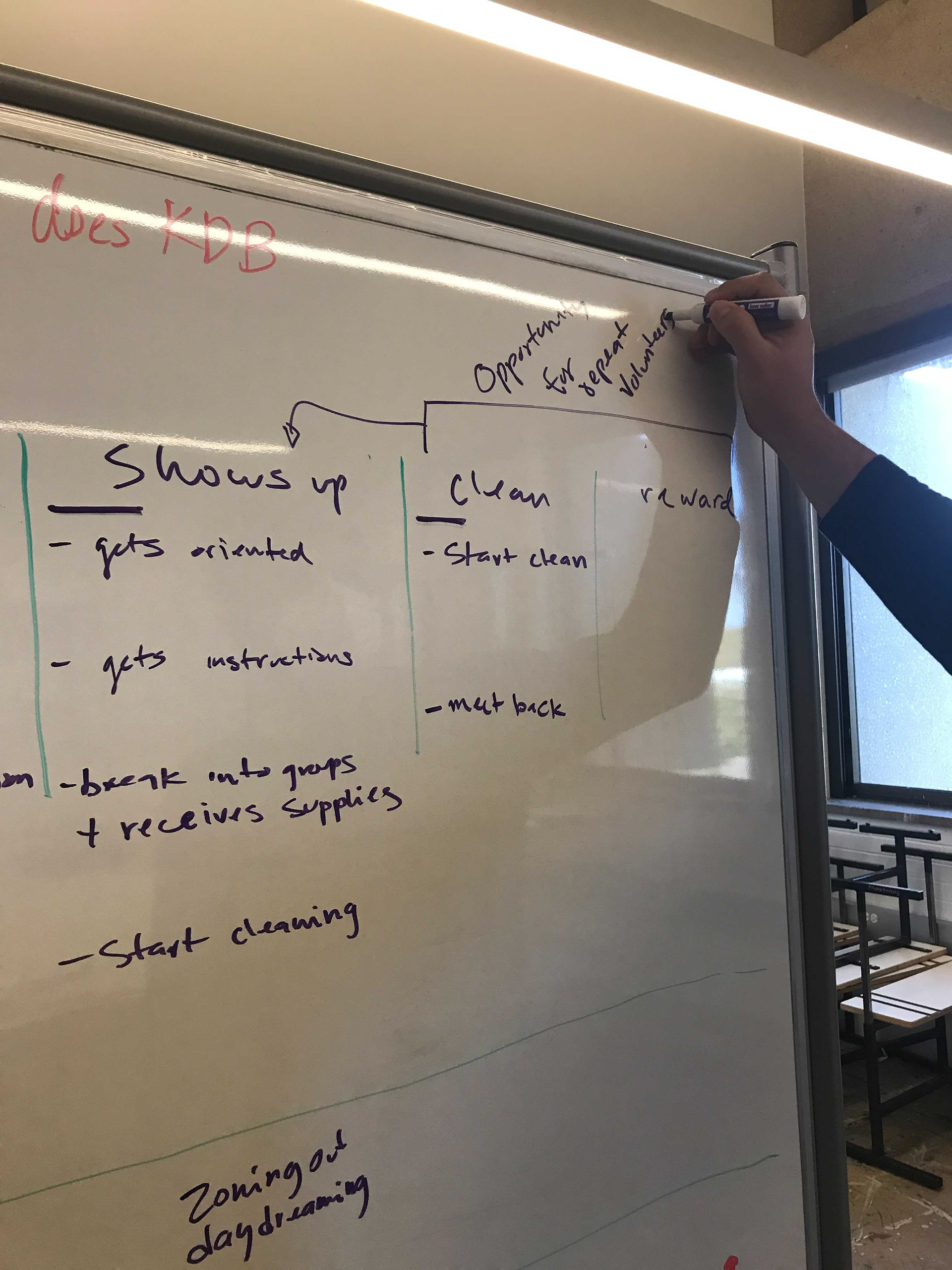
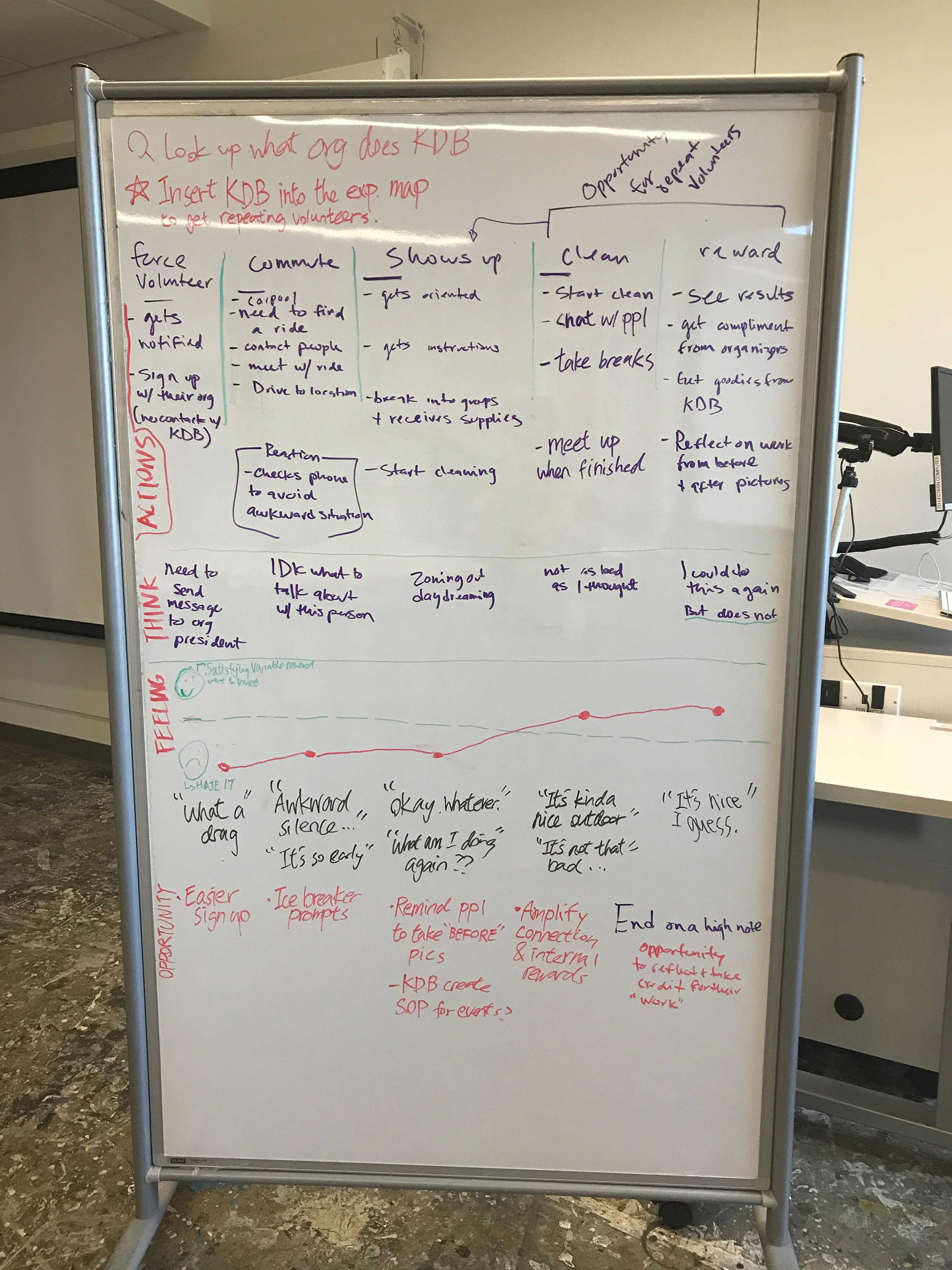
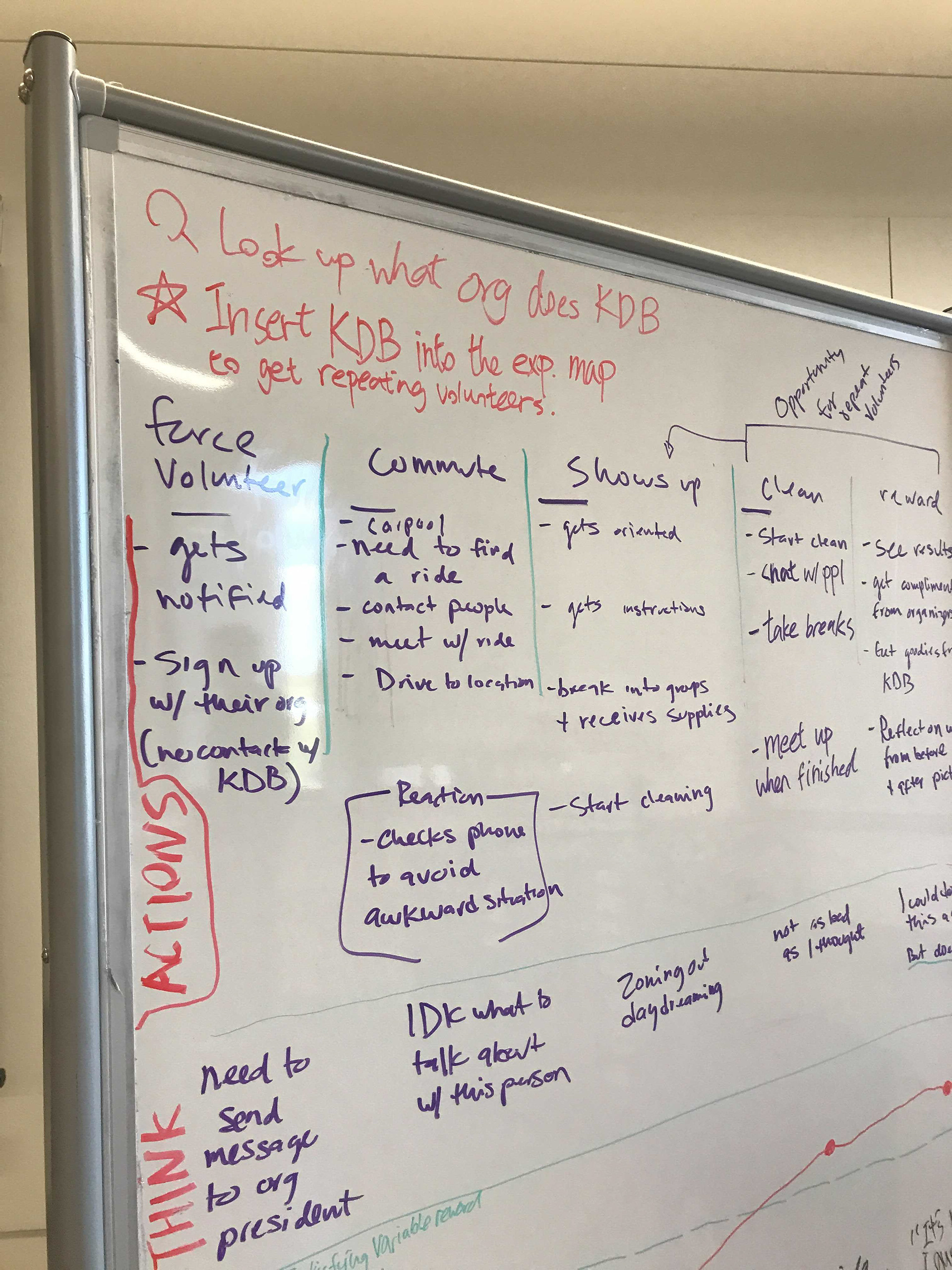
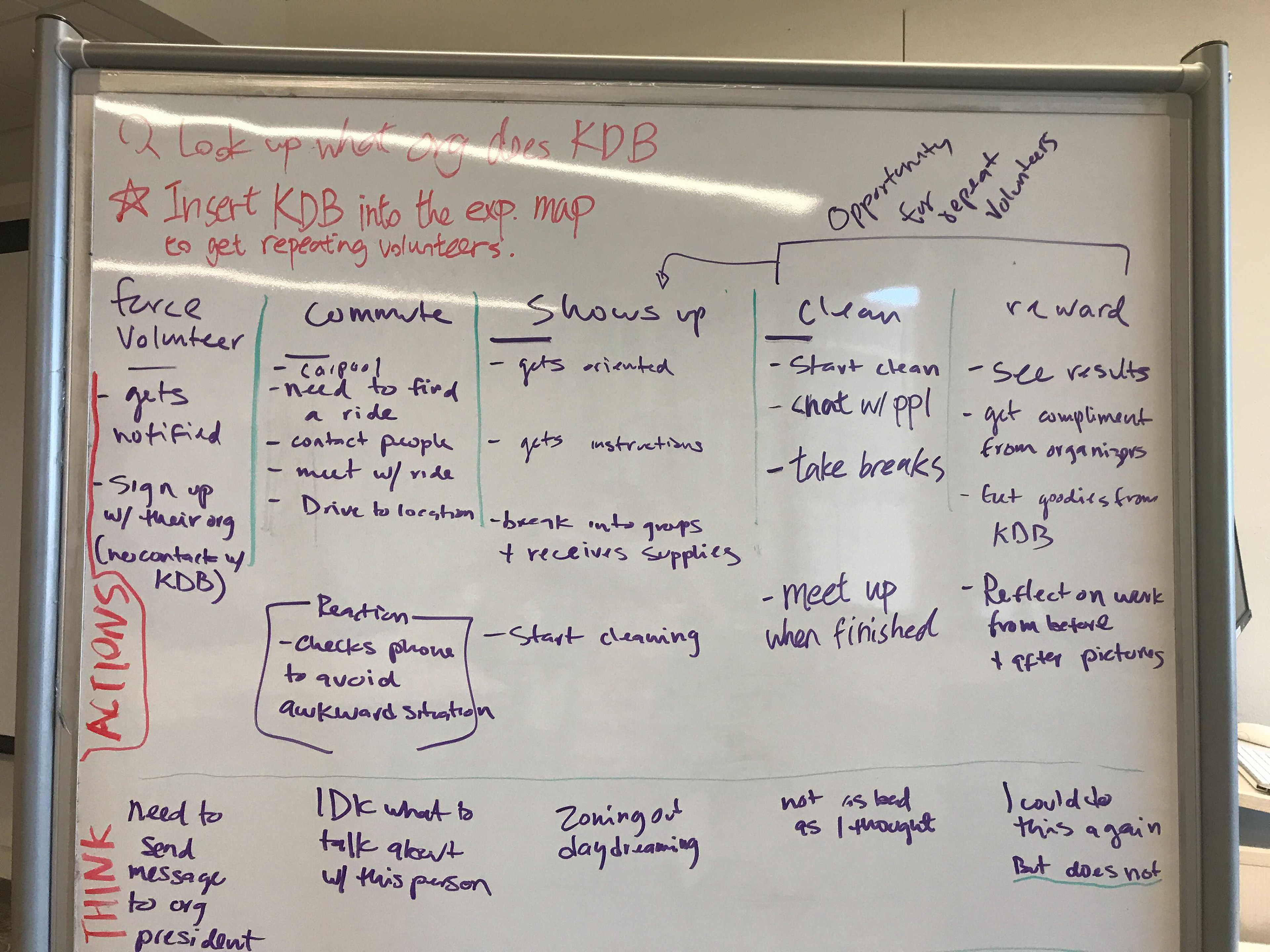
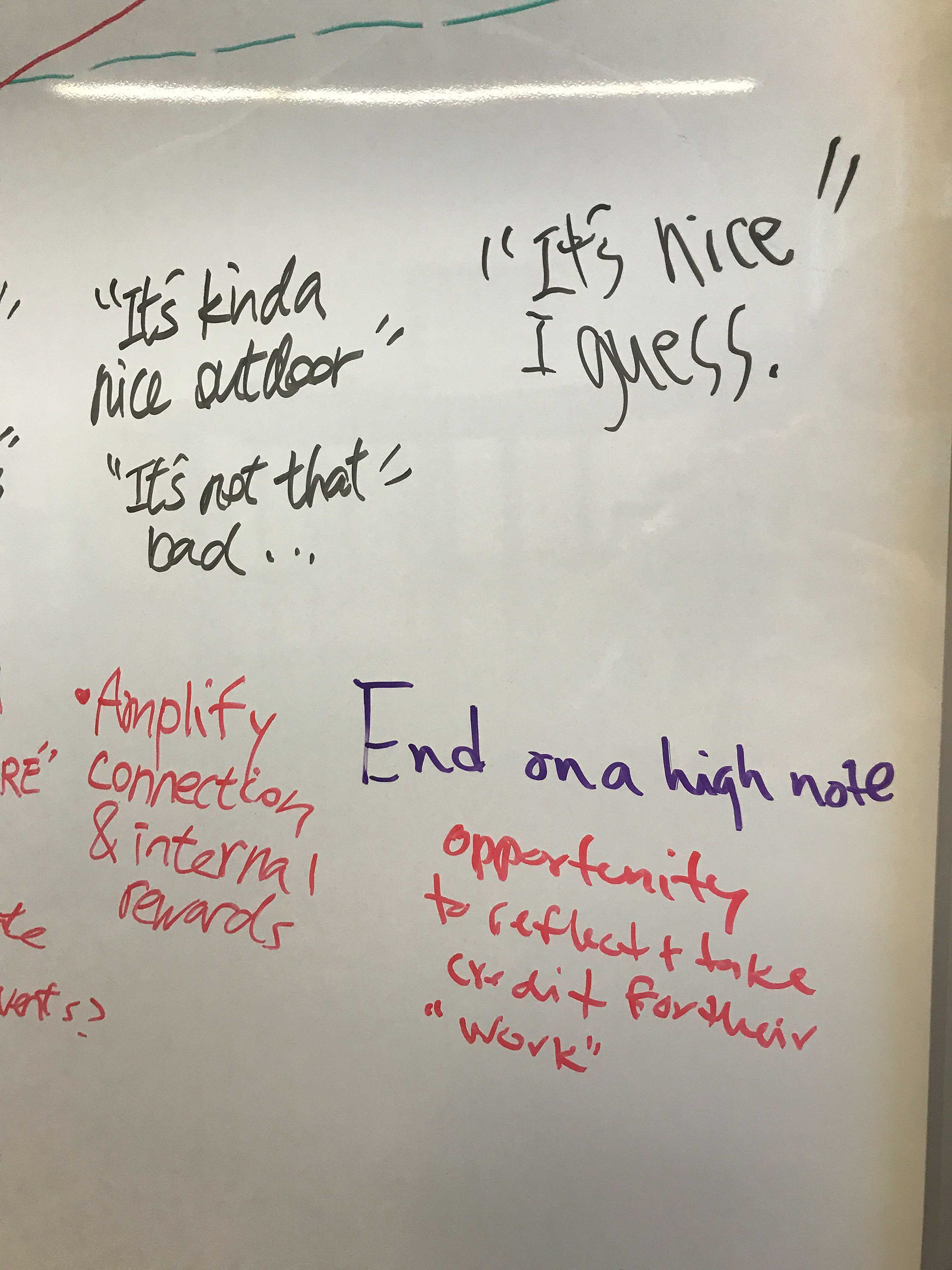
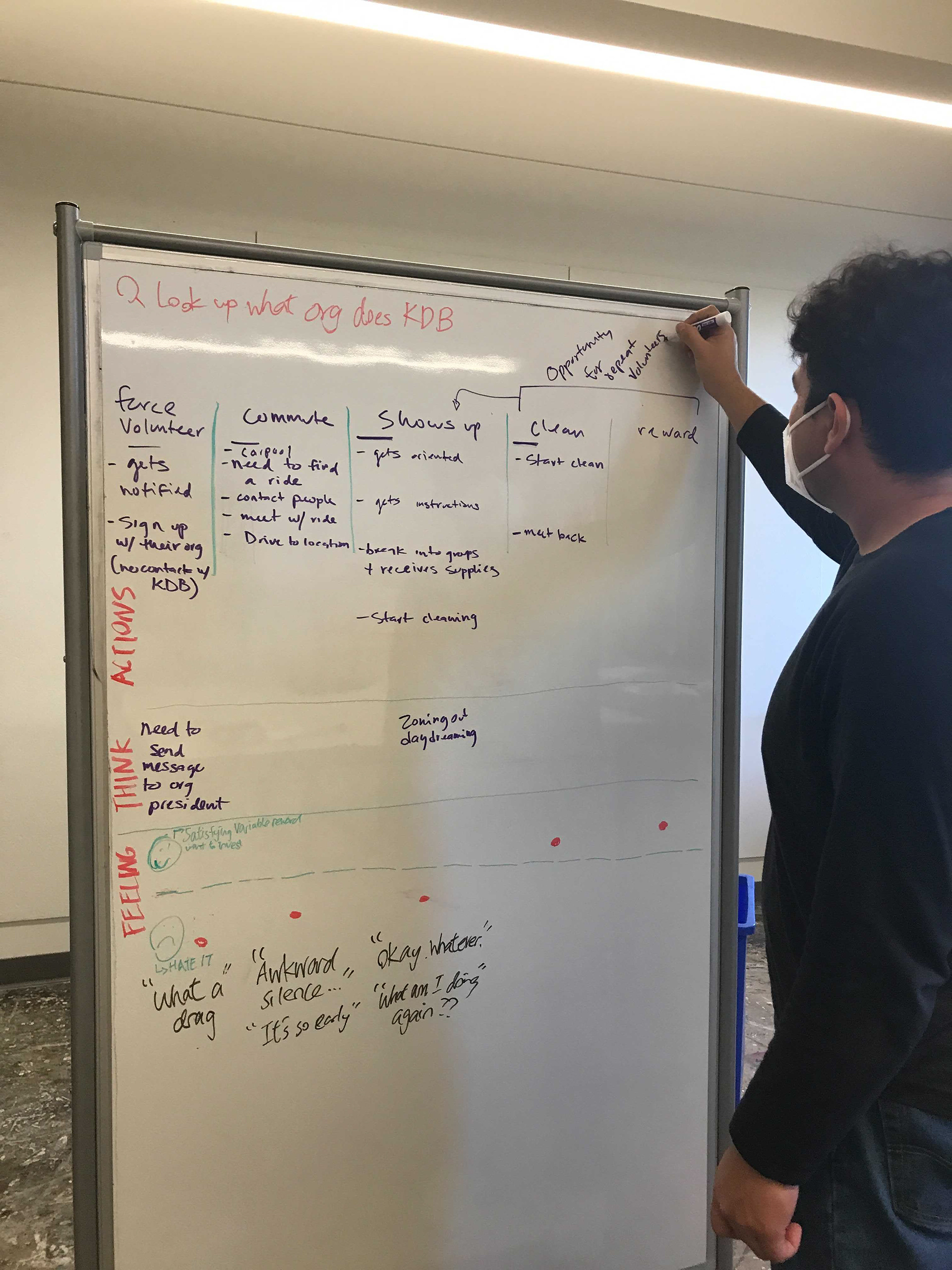
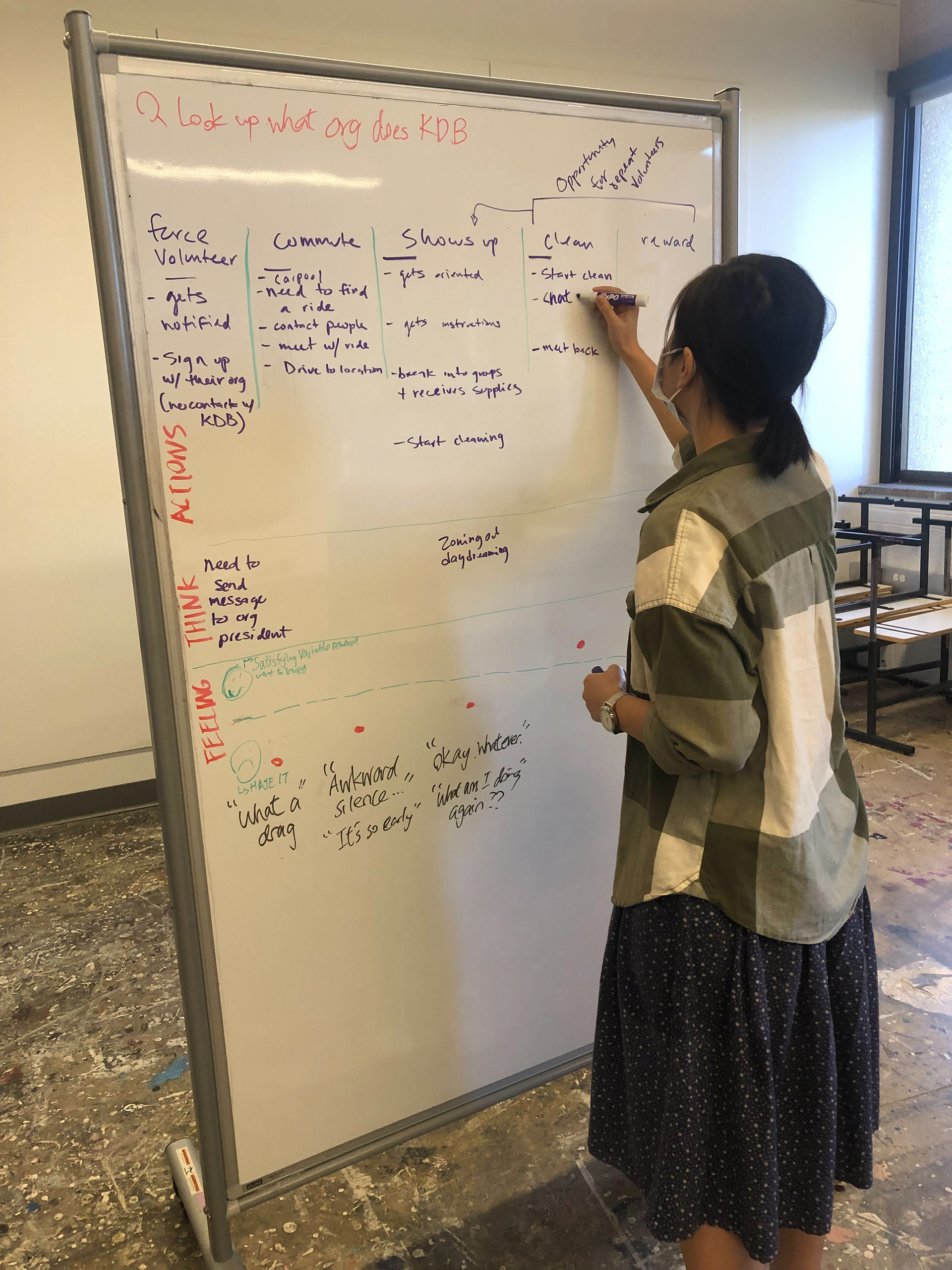
Here're some photos of the current-state journey map we build to identify pain points that help us discover opportunities to improve an experience.

Arturo working on a current-state journey map on how a student gets involved in KDB's volunteer event.

Meah working on parts of the current-state journey map.